CitiPups Pet Adoption Website
Role
UX/UI Designer
Schedule
SEP 2023
Skills
Marvel, Data Analysis, User Flow, Mapping, Crazy 8s, Lightning Demos, Competitive Analysis, Storyboarding, Rapid Prototyping, Usability Testing
Introduction
CityPups is a new startup that wants to help people living in cities find the perfect dog to adopt. They’ve brought us on board to run a 5-day design sprint to quickly test out a possible solution. The Google Ventures design sprint was born out of a need for a process that would allow companies to quickly create high fidelity prototypes so that they could determine if they wanted to go through with the designing and building of a particular product.
Day 1
On day 1 we identified the problem from initial interviews and map out the product’s most important user flow.
Initial Interviews
Sara
“I would never want to adopt a dog that needed more activity or space than I could provide. I try to find breeds that are generally less hyper, but it all really depends on the personality of the dog"“
Anna
“A lot of sites tell you if the dog is ‘good around other dogs’. I think this generally means other dogs in the household - but what bout in public?'“
Ron
“I usually look for smaller dogs since I don’t have a ton of too, - but, sometimes smaller breeds need the most space”
Dan
“I look at the basic info - size, age, etc. Photos and ‘bios’ are so great to get an idea of the dog’s personality. Some things are harder to figure out - like how much attention the dog needs”
Maria
"Photos are definitely the first thing I notice or make a connection with. From there, I think about more practical stuff, like how big the dog is, and how much indoor space they need”
Interview Findings
Most common frustration with the adoption process is feeling confident that the dog is a right fit for the owner. Age, size, and photos are the basic minimum information. However, often it’s the personality that makes people feel like it’s going to be a right fit for them. The frustration that's mentioned by several people is not learning enough about the personality of the dog on the website. More specific but important information like temperament, space needed, relationship with other animals, and whether they're good with children are often a must know for someone looking to adopt.
Mapping
Created a possible end-to-end experience a user might have with our product by making a map
Day 2
We sketched ideas as a way to ideate and generate possible solutions. We conducted lightning demos to quickly research competitive websites. We then used a technique called Crazy 8s to help us come up with possible solutions.
Lightning Demos
Our team looked at solutions competitors have produced to solve a problem similar to the one we are trying to solve
We also looked at products that solve a similar problem that’s focused on a different area of engagement
Paws Crossed
No selection criteria
Not enough information on the browsing page
Lacks information on breed and temperament
No age listed, which is important for most of adopters
Pet Finder
A lot of preference selection for the browsing page
Shows distance away
Shows whether if they’re a good match without having to click into their bio
Cars.com
A popular used car sale site also incorporates a lot of preference selections to help user narrow down their search for best matched options




Crazy 8 Sketches
Refer back to our map we made on Day 1, we decided the browse page is the most critical for our users
Sketched out 8 variations of the most critical screen in the span of 8 minutes, 1 minute per page
Solution Sketches
Selected one of the Crazy 8s screen sketches of our critical screen
Sketched out a solution sketch, a three-panel board of
The screen that comes before our critical screen (landing page)
The critical screen itself (browse page)
The screen that comes after our critical screen (dog profile)
Day 3
After we’ve sketched our ideas, we created a storyboard for our solution sketch.
Storyboard
Storyboard is like a lightweight, sketched wireframe that we used to build our prototype
Because we are under time constraints, by sketching out the storyboard, we are able to cut out low-fidelity wireframing and go straight to rapid prototyping
5 to 15-panel storyboard that included our solution sketch (3 panel sketch)
Day 4
Day 4 will be dedicated to prototyping our solution. A design sprint prototype is more like a realistic facade; it’s something we can put in front of customers to gauge their reactions about our idea. We created only prototypes of the screens that are absolutely necessary for a user to interact with to complete a specific task.
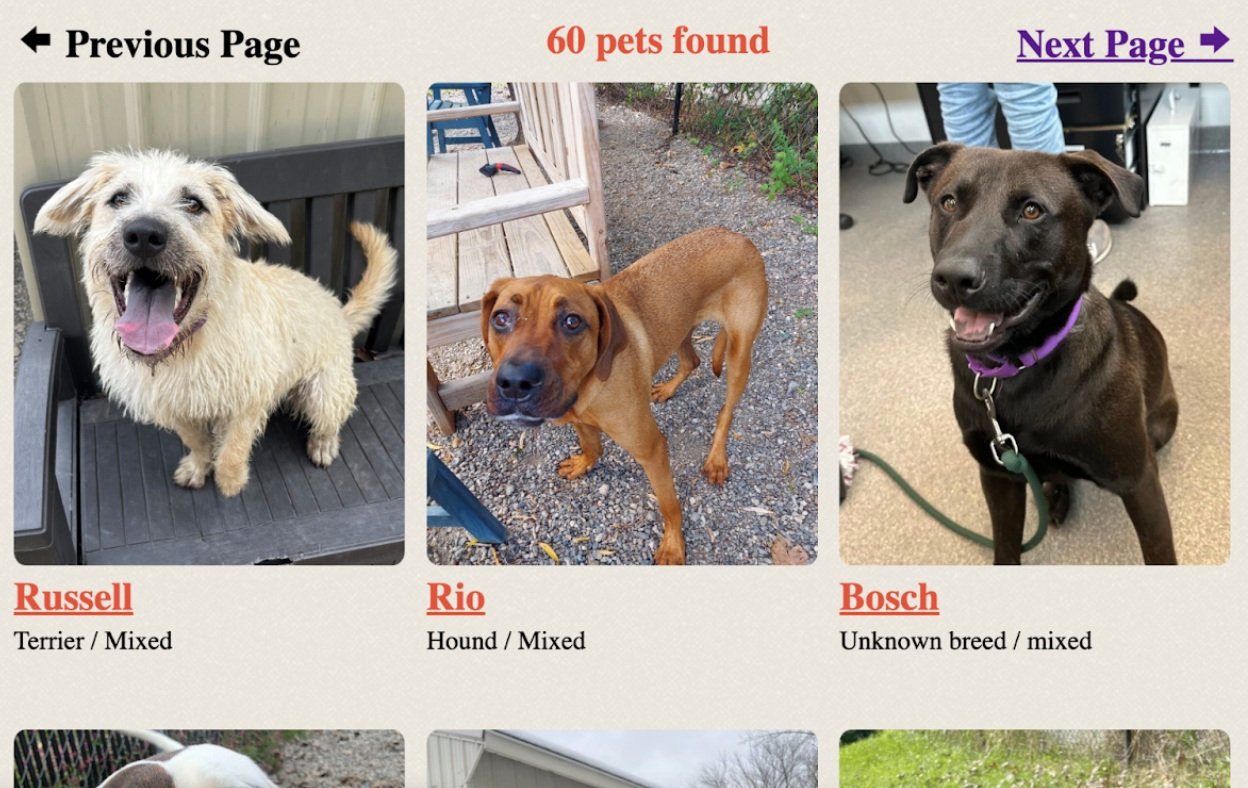
Prototyping
We only built the bare essentials that we needed to test the functionality of the design
The idea was to work fast but still have basic functionality, and test the overall flow and layout
We focused on having a simple process of adopting a dog but still provided the common information owners are looking for
Day 5
The last day of a design sprint is dedicated to getting feedback from users by testing.
Testing
We tested 5 people who lives in metropolitan areas, and have either browsed through pet adoption website or have adopted pets before
Participants were asked to complete the task of trying to submit an inquiry for a dog
Test Findings
All 5 participants mentioned they appreciate the amount of preference selection
3 participants wanted the photos to be larger when they clicked into the bio page, and 1 would like to see videos
1 participant mentioned they would like to see how far is the dog on the browse page
Summary
The implementation of a design sprint facilitated the expeditious evaluation of a potential solution within a concise five-day timeframe. Subsequently, we have incorporated our discoveries into the resolution of the initially identified problem. This approach can be iteratively applied to assess new solutions or integrate additional features as needed.
In this time-constrained design sprint, we've focused our ability to prioritize speed and completion, emphasizing crucial elements like layouts and features over aesthetic refinement. The primary benefit of this approach lies in swiftly crafting a high-fidelity prototype for testing, focusing on creating a minimal viable product. Moving forward, our aim is to elevate the UI elements and overall aesthetic, while maintaining testing to enhance the user experience by integrating additional features and refining website details.








